Image of a Stack of 4x6 Photos to Scrapbook
Don't know which size to use for your image or video? We've listed common aspect ratios to help you create your next project.
What is an aspect ratio? Let's start there.
The aspect ratio of an image or video is the proportional relationship of the width to the height. You'll recognize it as two numbers separated by a colon in an x:y format. For instance, a 6×4 inch image has an aspect ratio of 3:2, whereas a 1920×1080 pixel video has an aspect ratio of 16:9.
An aspect ratio does not have units attached—instead, it represents how large the width is in comparison to the height. This means that an image measured in centimeters will have the same aspect ratio even if it was measured in inches. The relationship between its width and height determines the ratio and shape, but not the image's actual size.
Aspect ratios are a critical part of web content because images need to be uploaded at different aspect ratios for different uses, like desktop vs. mobile or blog vs. social media. When you use the right aspect ratios, it ensures your images or videos are displayed as intended without stretching or loss of resolution. Having an incorrect aspect ratio for your project can affect the end-user experience.
Let's go over some common aspect ratios that are typically used across different spaces.
Common Image Aspect Ratios
Different aspect ratios have a different effect on the image being used. An image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and how the photo is perceived.
For example, the image below used in a square format—typical of social media profile pictures or Instagram feed photos—is distinct from the same image framed in a 5:4 ratio.
The background in the 5:4 ratio takes up more space around the subject, placing the subject towards the bottom-left corner. It is crucial to keep the overall composition in mind when selecting an aspect ratio for your image.

1:1 Ratio
A 1:1 ratio means that an image's width and height are equal, creating a square. Some common 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image, or typically any profile picture template on social media sites. This aspect ratio is commonly used for print photographs, mobile screens, and social media platforms, but it's not ideal for most TV or digital formats.
3:2 Ratio
The 3:2 ratio has roots in 35mm film and photography, and is still widely used for print sizes. Images framed at 1080×720 pixels or 6″x4″ are set within this aspect ratio.
5:4 Ratio
Last but not least, this ratio is mostly common in photography and art prints, and large and medium format film cameras. When printing 8″x10″ and 16″x20″ images, you're sticking to the 5:4 aspect ratio.
Common Video Aspect Ratios
Similar to image aspect ratios, the video aspect ratio has a profound effect on its composition. The standard 16:9, which is horizontally oriented, displays differently than the more recent vertically-oriented 9:16 aspect ratio. Always keep the context and composition in mind when choosing an aspect ratio for your project.

16:9 Ratio
The 16:9 ratio is mostly seen on presentation slides, computer monitors, or widescreen TVs. This international standard recently replaced the 4:3 ratio for monitors and TV screens, creating a slimmer, more elongated rectangular shape compared to the 4:3 format. Common resolutions in the 16:9 ratio are 1920×1080 pixels and 1280×720 pixels.
9:16 Ratio
An inverse of the 16:9 ratio, the 9:16 ratio is popularly used for social media platforms with video story capabilities, such as Instagram, Facebook, and Snapchat. The most common dimension in this aspect ratio is 1080×1920 pixels, which equates to a smartphone's vertical screen size.
How to Measure Image Size
Unlike aspect ratios, image size determines an image's actual width and height in pixels. Image size equals the dimensions of an image. You can measure image dimensions in any unit, but you'll typically see pixels used for web or digital images, and inches used for print images.
It's important to note that two different images that have the same aspect ratio may not have the same image size or dimensions. For instance, an image sized at 1920×1080 pixels has an aspect ratio of 16:9, and an image sized at 1280×720 pixels also has a ratio of 16:9.
Common Image Sizes for Web
If you're uploading images on the web, it's crucial to understand image size specifications because incorrect image sizes may stretch or distort to fill fixed dimensions.
When you're working on a website builder or content management system (CMS), like WordPress or Squarespace, the image size requirements will vary according to the theme or template you're using. Often, the website builder will resize images for you so that they display correctly in several different formats.
To therefore satisfy several different standard image sizes, upload an image that's big enough to reduce without losing resolution and small enough to comfortably fit the width of a standard screen.
Squarespace recommends uploading images between 1500 and 2500 pixels wide. Check your template or theme on whatever CMS you're using to determine the right image size to upload.
Similarly, social media websites will often resize images for you, but there's a sweet spot that will ensure your images display correctly at a few different sizes.
Note: Don't confuse image size with image file size. The image file size is measured in bytes according to how much space it takes up on a disk or drive (think kilobytes or megabytes).
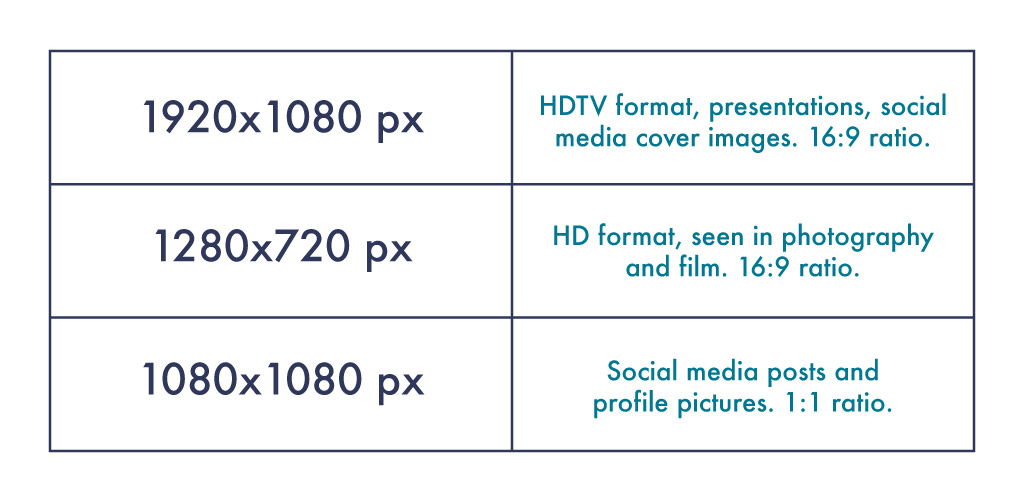
These are some of the most common image sizes for the web.

1920 x 1080 pixels
This standard image size is widely seen across high-definition TVs, presentations, and social media cover photos. It follows the 16:9 aspect ratio.
1280 x 720 pixels
This size follows the standard HD format featured in photography and film. It fits the 16:9 aspect ratio.
1080 x 1080 pixels
You'll see this 1:1 ratio image size used widely across social media, namely Instagram and Facebook posts.
Common Photograph Sizes
Have you ever wanted to print an image or design, but haven't figured out which size to use? While you can print an image at any size you want, there are some standard photo sizes that will help you narrow down the options.
Different sizes work in different environments—display larger prints or posters to bring attention to an event or service, and reserve smaller prints for display in homes or on counter space.

Printed images and photos are usually measured in inches, although you might see centimeters used in some countries.
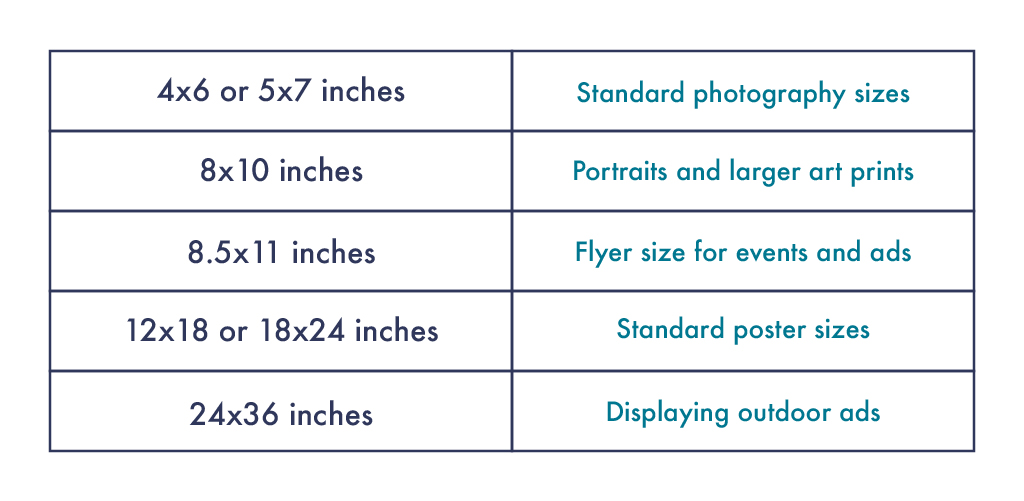
Here are some of the most common photograph sizes.

Note: If you're framing an image, you might need two measurements: the image size and the matte size. A matte is a border around the image that extends to the frame. When you print photographs to frame, make sure you know the matte opening size.
4 x 6 or 5 x 7 in
These sizes are standard and popular photo sizes, typically for displaying photography or smaller artwork.
8 x 10 in
This size is a step above the smaller popular photography sizes, and is common amongst portraits and larger artwork prints.
8.5 x 11 in
Use this standard flyer size for advertisements displayed in areas with limited space. While not as noticeable as larger poster sizes, the flyer size still aims to alert others in smaller settings.
12 x 18 or 18 x 24 in
Larger than typical flyers, these standard poster sizes are ideal when designing for events or advertisements that need to reach a medium audience.
24 x 36 in
Advertisers use this poster size for outdoor advertisements and specified display cases along high-traffic locations.
Creating Custom Image Sizes
Resizing your images shouldn't be a hassle. These three options—Shutterstock Image Resizer, Shutterstock Editor, and PicMonkey—all make it easy for you to customize your image sizes.
Shutterstock's Image Resizer
Shutterstock's Image Resizer takes the guesswork out of resizing your own images. Simply drag-and-drop the image of your choice and select the image size on the right. Once you've determined the correct size, hit the Download button and you're all set.

Shutterstock Editor
You can create your own custom sizes and resize images in Shutterstock Editor with ease. Upon entering the program, you're prompted with a dialog box that presents Custom Size options in pixels, inches, and centimeters. You'll also find Preset options for specific applications, such as an Instagram Post.

After selecting the initial image size for your project, you can upload your own images, search from Shutterstock's image library, or choose from a variety of templates catered to your image dimensions.
If you ever need to change your mind, you can easily change the image size by heading to Canvas Size at the top of Shutterstock Editor, then selecting a preset, or entering your own dimensions.
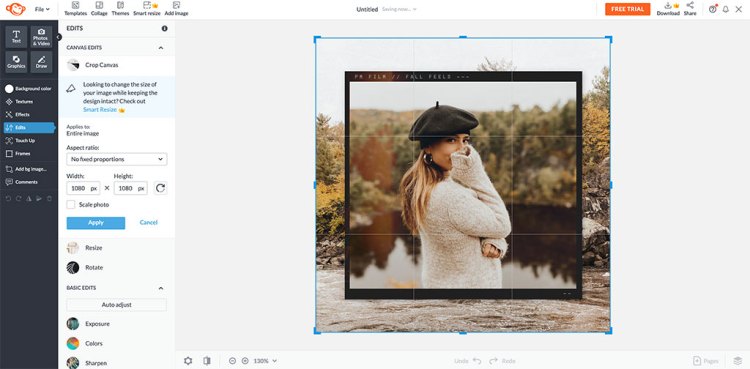
PicMonkey
Recently acquired by Shutterstock, PicMonkey offers a powerful graphic design tool that enables you to easily adjust canvas sizes for different mediums. Upon setting up an account, PicMonkey prompts you to select a preset size or even create a custom size.

Once you're in the program, you can easily adjust the canvas size by going over to Edits on the far left-hand side. In the Crop Canvas panel, you can select specific Aspect Ratios from various dropdown options, or enter in custom Width and Height dimensions.
Beneath, you can find the Resize panel where you can also enter specific Width and Height dimensions. Hit Apply once you're finished to see your newly resized design.
Interested in improving your image and photo knowledge? Look into these essential articles:
- Inches to Pixels: How To Resize Images Without Losing Quality
- Best Image Formats for the Web — High-Quality, Small File Size
- Prepare Your Video for Social Exports with These Simple Steps
- How to Resize Images for the Web Without Losing Quality
- How to Make Videos Look Better in 30 Seconds
Cover image via Photographee.eu.
Image of a Stack of 4x6 Photos to Scrapbook
Source: https://www.shutterstock.com/blog/common-aspect-ratios-photo-image-sizes
0 Response to "Image of a Stack of 4x6 Photos to Scrapbook"
Post a Comment